
Storybook is a go to tool that a lot of developers are using as a lab environment to the components they are creating. Storybook renders the components and then enable to interact with them, change their props and see the outcome of the changes.
But sometime you might want to simulate user interactions or use some exposed component API after the component was rendered. How can you do that?
In this short post you will get familiar with Storybook play function, which enables you to hook operations after the component was rendered.
The Play Function
Storybook stories can help developers to test their components in a lab environment. When you want to simulate interaction with your component or use a function which was exposed from you component, you will want to hook the play function to your template instance.
The play function is a hook that enables you to interact with the component after it was rendered. Before you can use it, you need to make sure that Storybook’s addon-interactions is installed. Another package that you might want to install is @storybook/testing-library, which can help you to work with Storybook exposed DOM. If the packages aren’t installed, run the following command in your command line in the root folder of your project:
npm install — save-dev @storybook/addon-interactions @storybook/testing-libraryOnce the packages are installed, you should make sure that the addon-interactions addon is added to the list of addons in the .storybook/main.js file:
module.exports = {
stories:[],
addons:[
'@storybook/addon-interactions'
]
};Now that everything is in place let’s see how you can use the play function inside a stories file.
Play Function in Action
The play function is added to the instance of a Storybook template like adding stories args:
import { screen } from '@storybook/testing-library';... // some story definitionsexport const Default = Template.bind({});
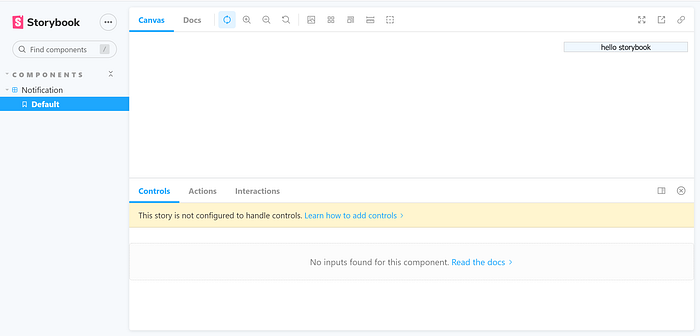
Default.play = async () => {
screen.getByTestId("someElementTestId").show('hello storybook');
}
A few things to notice in this small example:
- Play can have asynchronous interactions and therefore I use the async keyword. In this example there are no awaits but there could be (for example awaiting to simulated user interactions).
- I use the screen object from the @storybook/testing-library to grab an element by it’s test id. You should make sure the element indeed has a test id like the one that was used otherwise you will get an error.
- Once I have the element after it was queried from the DOM, I can interact with it. In this example I call an exposed API function called show.
This example is very easy and you can definitely do some sophisticated things such as running user events (click, typing and etc.) using the testing library API, compose more than one story and more.
Summary
In the post you learned about the play function in Storybook. The play function is a very handy hook that enables you to “play” user interactions or component exposed API functions after the component was rendered in Storybook preview section.
If you have any questions, feel free to write them in the comments section.